

You can easily calculate the ratio using this online tool (I’m sure there are others). Just to contribute to Raphael’s question – Thanks again! 5.1.16 Link to comment Reply What is the best way to discover the device-ratio of devices? Do you have a website? Mathematical formula? Guide? 27.10.15 Link to comment ReplyĪmazing article! Thank you so much!! This helped me a lot! may technically be true, but it is very misleading for readers and it's going to confuse a lot of people. Saying that it is equivalent to 8:4, 8:3 etc. That’s really misleading and confusing because browsers more read it like:Īs in 7:5, 6:5, 4:5 will also work. screen and (min-aspect-ratio: 8/5) “we are telling the browser to call this css if the window aspect is 8:5 or higher. If a user resizes their screen to be within the bounds of your denoted ratio, the query will go into effect. This means the window you are working in. This media query describes the aspect ratio of the targeted display area of the output device. Note: Although aspect ratios are usually delineated with a colon, css uses a forward slash (/). I’ll explain the differences in each below. We have two options when it comes to querying based on aspect ratio. The lowest common divisor of these two numbers is 360, and dividing by that we get our 8:5 aspect ratio.
ASPECT RATIO CALCULATOR ANDREW PRO
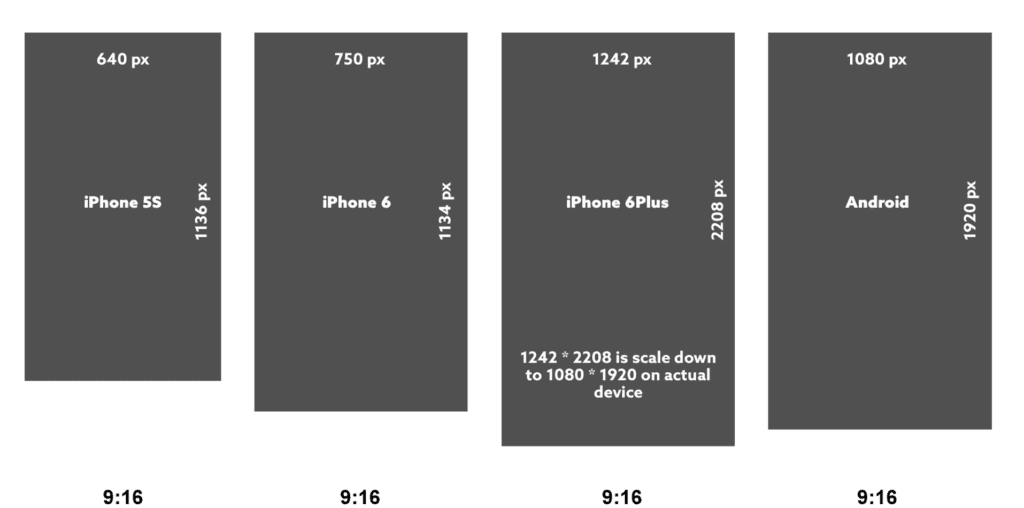
The first number represents the horizontal ratio, the second the vertical ratio.įor example, a 15″ Retina Macbook Pro has a resolution of 2880×1800. We’ll get into the difference in a moment.Īspect ratios are represented by two numbers delineated by a colon, such as 4:3. In this case, that shape is either our screen, or window. Aspect Ratio?Īspect ratio is the ratio between a shape’s sizes in different dimensions. What if we want to target widescreen displays, or even when a user resizes their window to mimic a widescreen ratio? Enter aspect-ratio media queries. Most of these are testing the width of the display. Fortunately, you can still watch The Simpsons in its original 4:3 aspect ratio with a tweak.Aspect-ratio Media Queries By now most of us are using media queries.

For best results, always preserve the aspect ratio you’re working with to avoid unsightly warping.ĭisney famously made this mistake when it decided to stretch classic episodes of The Simpsons on Disney+ to conform with modern 16:9 displays. When it comes to content like images and videos, deviating from the aspect ratio when resizing will result in an image looking stretched or squeezed. The ratio will be displayed above the “Example” image below. You can work out what the aspect ratio of any given rectangle is by simply entering the physical dimensions into the W1 and H1 boxes. The calculator will display the relative height in the H2 field. So, for example, to work out the height based on the width and the aspect ratio, enter your aspect ratio into the W1 and H1 boxes, and then add the physical width into the W2 box.

Using this tool, you can calculate height or width based on an aspect ratio, or even work in reverse to work out the aspect ratio of a rectangle based on physical dimensions. If you want to fit a specific piece of content to a particular device-for example, a background wallpaper on a smartphone-an aspect ratio calculator like this one by Andrew Hedges can help. Ultrawide monitors favored by many gamers may come in an aspect ratio of 2.37:1 (commonly marketed as “21:9”), with so-called “32:9” ultrawide monitors now available from a few manufacturers. Television has settled on 16:9 for most broadcast content, although displays exist in all sorts of aspect ratios. This is why you will see black bars on the top and bottom of the frame when watching most movies. Two of the most common aspect ratios that you’ll see in cinema are 1.85:1 (widescreen) and 2.39:1. In film production, the aspect ratio refers to the shape of the frame. Probably the most commonly quoted aspect ratio is 16:9, which is often interpreted as “sixteen by nine,” where the first number relates to the width (16) and the second to the height (9). Using the aspect ratio, you can work out the height of an object using its width (and vice versa).


 0 kommentar(er)
0 kommentar(er)
